Beispiel Online-Dienst „Anmeldung eines Hundes in Hamburg“
Hunde gelten als der „beste Freund des Menschen“. Wer einen Hund hält, muss ihn bei der zuständigen Kommune registrieren – in vielen Städten ist das inzwischen auch online möglich. Die konkrete Ausgestaltung dieser digitalen Dienste variiert jedoch stark.
Für unser Anwendungsbeispiel haben wir den Online-Dienst der Stadt Hamburg zur Hunderegistrierung ausgewählt. Zunächst betrachten wir den bestehenden Online-Dienst und zeigen danach, wie sich dieser Prozess mithilfe des KERN UX Design-Systems und der Elemente der Dachmarke aus Nutzer:innensicht verbessern lässt.
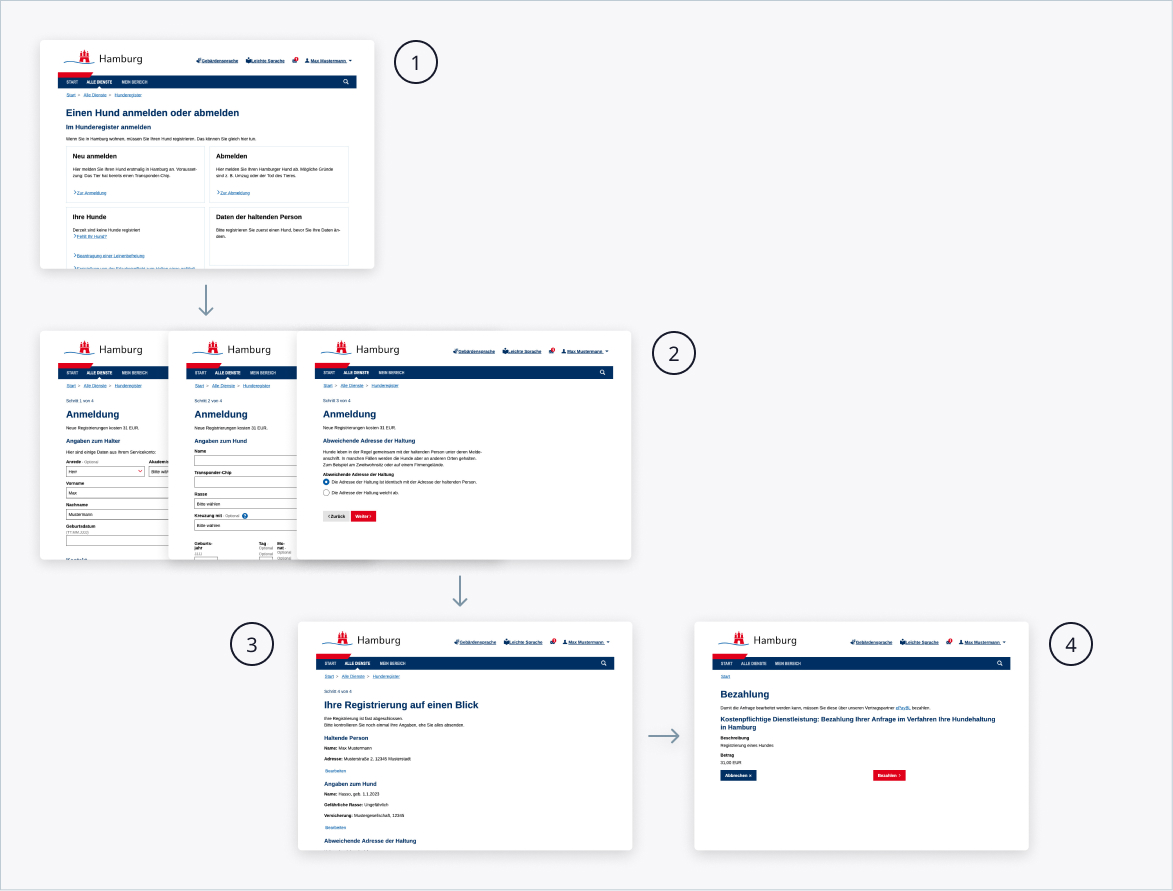
Ablauf im bestehenden Online-Dienst
Um die gestalterischen Unterschiede nachvollziehbar zu machen, lohnt sich zunächst ein Blick auf den bestehenden Online-Dienst in seiner heutigen Form – so wie er aktuell von Nutzer:innen durchlaufen wird.
Der Dienst ist in vier grobe Schritte unterteilt, sobald man sich angemeldet und die Datenschutzbestimmungen akzeptiert hat:

-
Einstieg über eine Übersichtsseite: Nutzer:innen landen auf einer Sammelseite zum Thema „Hunderegister“. Hier werden vier Kacheln angeboten: „Neu anmelden“, „Abmelden“, „Ihre Hunde“ und „Daten der haltenden Person“.
-
Formularseiten: In vier Schritten werden verschiedene Angaben zum Halter, zum Hund und zur Adresse der Haltung abgefragt. Die Informationen sind in langen Formularen zusammengeführt.
-
Zusammenfassung: Sind alle Angaben gemacht, werden diese in kompakter Textform dargestellt und können nachträglich bearbeitet werden.
-
Bezahlvorgang:Zum Schluss muss die Registrierung des Hundes bezahlt werden. Diesen Vorgang haben wir aus dem Prototypen ausgeklammert.
Der bestehende Dienst ist funktional und formal korrekt, wirkt aber in vielen Punkten technisch geprägt. Struktur, Sprache und Layout folgen eher der Logik des Fachverfahrens als dem Bedarf der Nutzer:innen.
Beschreibung der Änderungen
Ausgehend vom bestehenden Ablauf zeigen wir nun, wie sich zentrale Schritte durch den Einsatz des KERN UX Design-Systems und kleinen Änderungen konkrekt verbessern lassen – in Struktur, Sprache und visueller Umsetzung.
Header und Footer sind derzeit noch keine fertigen Komponenten bzw. Pattern in KERN 2, stehen aber bereits auf unserer Roadmap. Die hier gezeigte Layouts sind als prototypische Vorschläge zu betrachten.
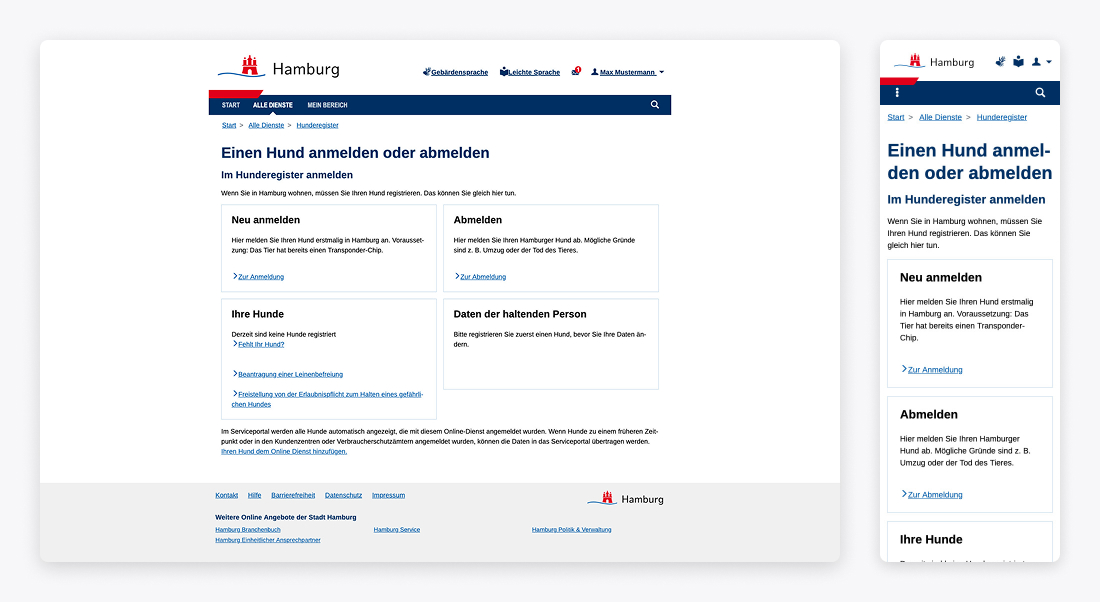
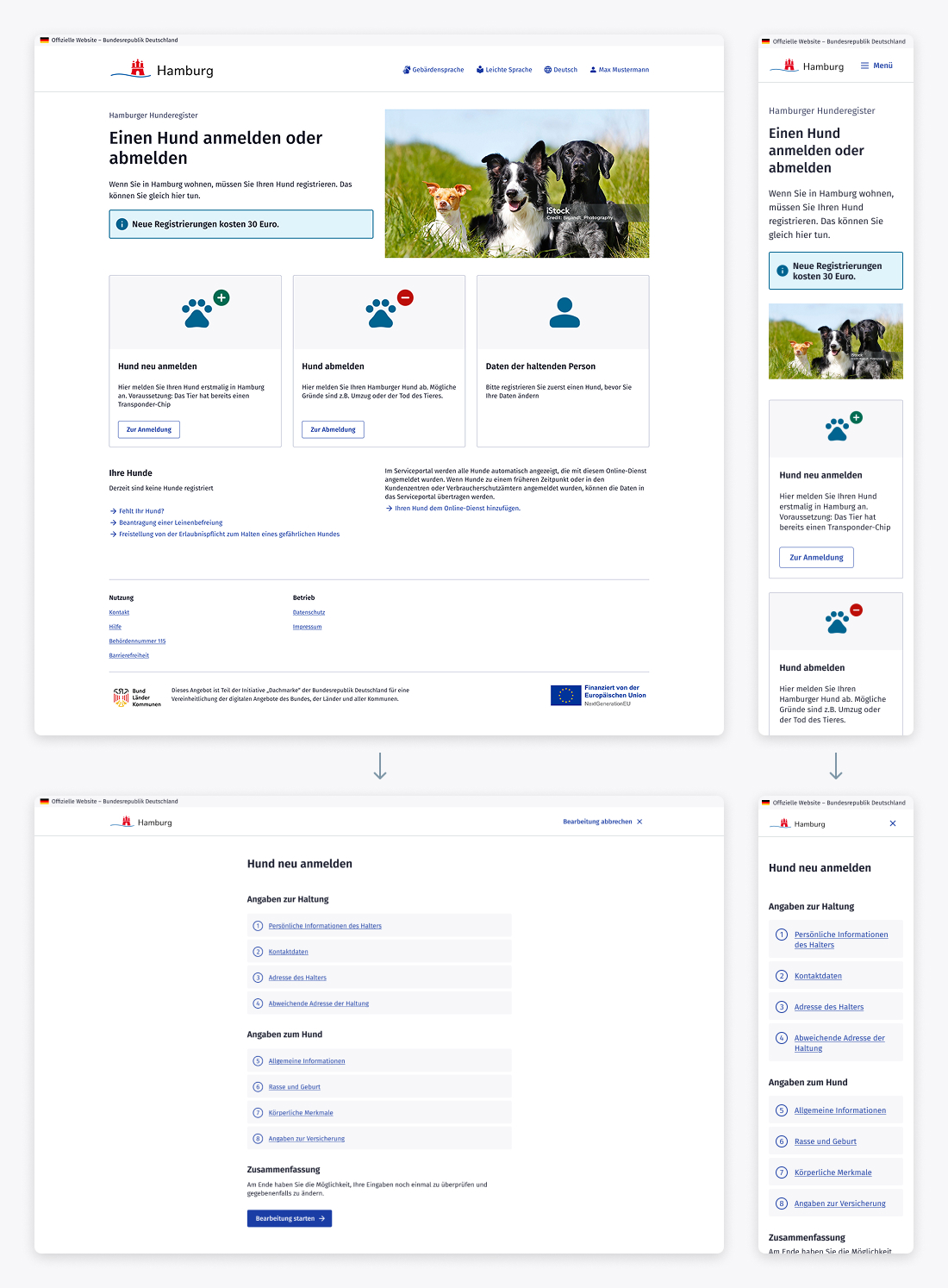
1. Einstieg und Navigation
Alt
- Funktionale Kachelübersicht
- Keine unterstützende Visualisierung
- CTAs („Zur Anmeldung“) sind unauffällig und gleich gewichtet
- Keine Einführung in den Prozess oder Erklärung der nächsten Schritte

Neu
- Klarer, strukturierter Einstieg mit freundlicher Bildsprache
- Prominent platzierte Information zu den zu erwartenden Kosten einer Neuregistrierung mit einem Alert
- Hauptaktionen werden in Cards durch Icons und visuelle Balance unterstützt
- Klare Übersicht der zu erledigenden Aufgaben mit Visualisierung des Bearbeitungsstands in der Task List

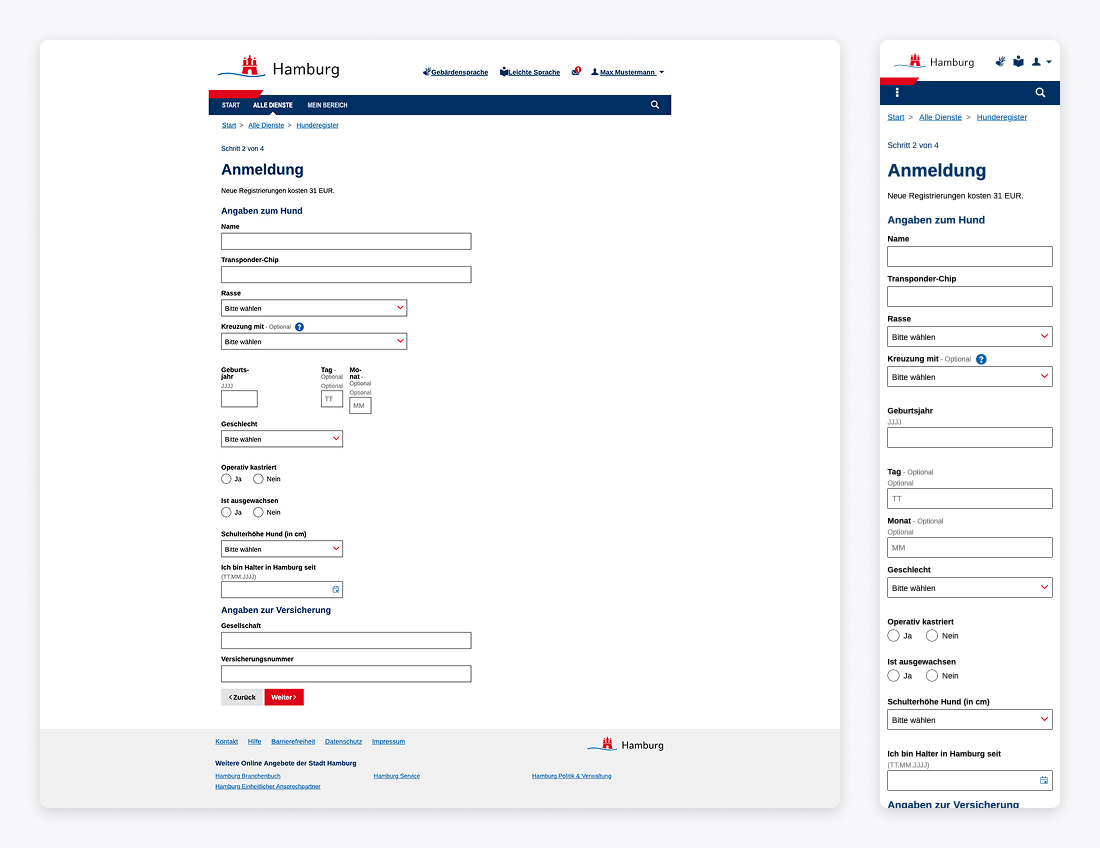
2. Formulareingabe
Alt
- Vier überladene Formularseiten ohne klare Gliederung
- Keine visuelle Rückmeldung zur Position im Prozess
- Hinweise und Beispieltexte sind schwer auffindbar
- Eingabefelder liegen teilweise optisch eng beieinander, teilweise entstehen Lücken im Formular
- Klassische Kastenoptik: Felder mit umlaufender Linie wirken beengt und technisch
- Rote Primärbuttons signalisieren ungewollt Warnung oder Abbruch statt Fortschritt
- Ablenkender Kopfbereich mit vielen (ungewollten) Absprungmöglichkeiten

Neu
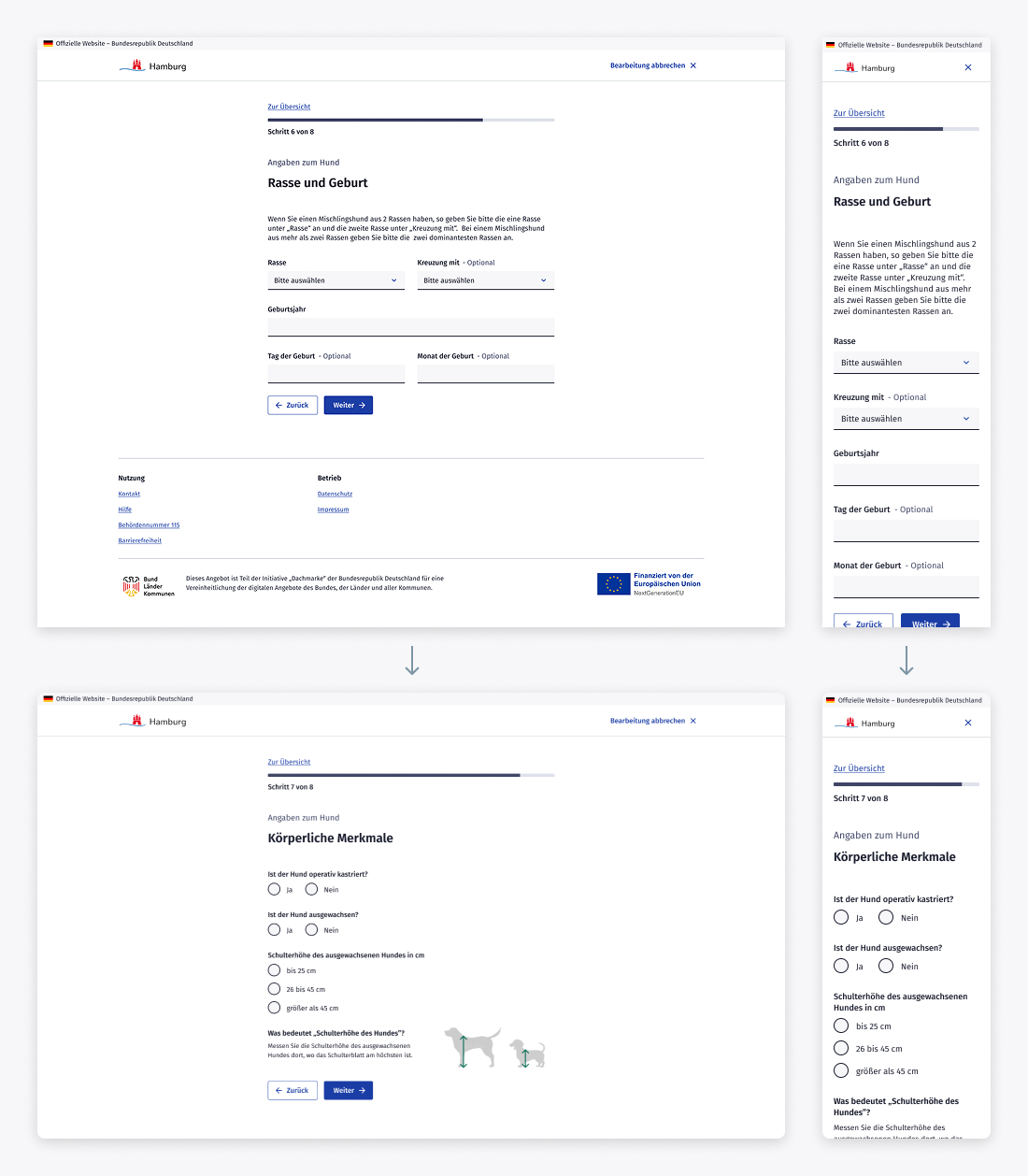
- Acht klar gegliederte Einzelschritte, thematisch sortiert („Angaben zur Haltung“, „Angaben zum Hund“)
- Fortschrittsanzeige mit „Schritt X von 8“ schafft Orientierung und Transparenz
- Hinweise und Hilfetexte sind direkt am jeweiligen Feld platziert oder werden zu Beginn des Schrittes platziert
- Großzügige Abstände und klare Gliederung zwischen Eingabeelementen
- Moderne Eingabefeldgestaltung mit dezentem Hintergrund und nur unterer Linie wirkt offen und fokussierend
- Blau als Handlungsfarbe vermittelt Vertrauen und Fortschritt statt Warnsignalwirkung
- Reduzierter Kopfbereich mit einer eindeutigen Ausstiegsmöglichkeit aus dem Prozess

3. Zusammenfassung
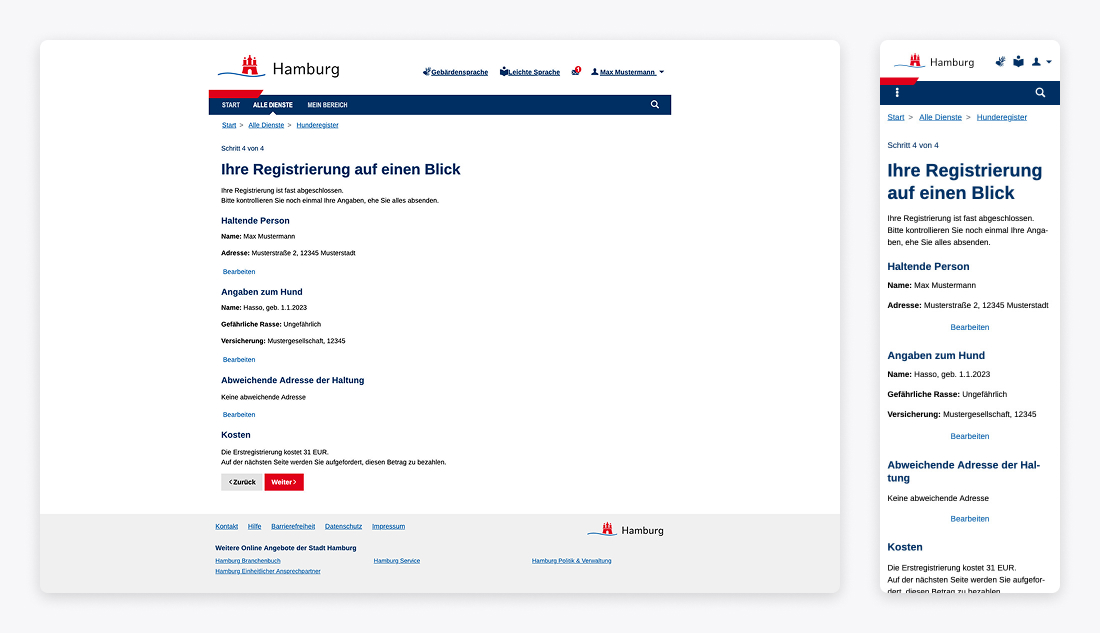
Alt
- Kurze, kompakte Übersicht – viele Angaben fehlen aber oder sind stark gekürzt
- Keine klare Gliederung nach Themenbereichen
- Inhalte stehen „lose“ nebeneinander, ohne visuelle Struktur oder Zuordnung
- Bearbeiten-Links sind schwer auffindbar und optisch unauffällig

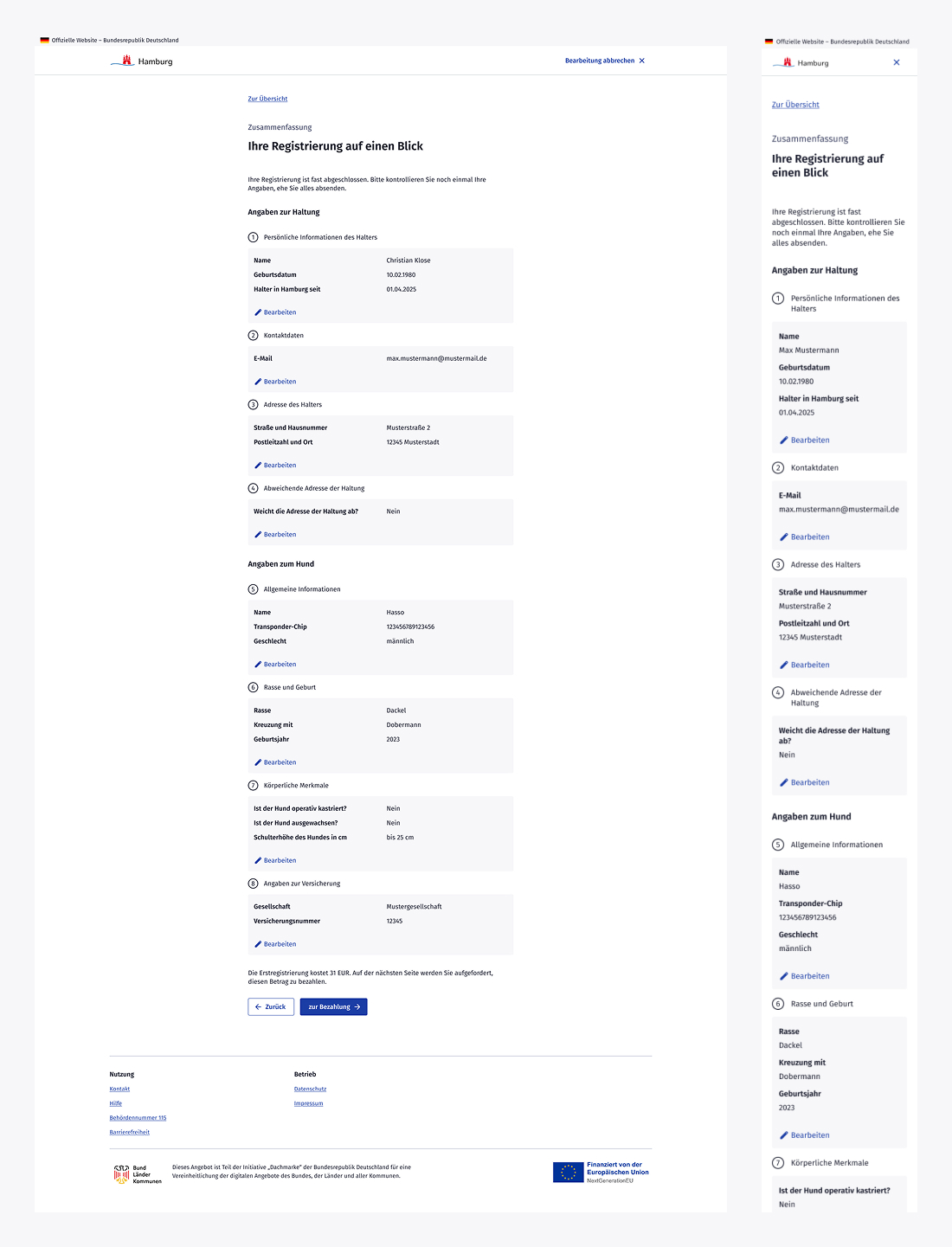
Neu
- Vollständige Zusammenfassung aller eingegebenen Daten
- Strukturierte Gliederung in Themenbereiche mit Überschriften (z. B. „Allgemeine Informationen“, „Rasse und Geburt“)
- Inhalte werden optisch gruppiert und durch grafische Hinterlegung klar abgegrenzt
- Klar gestaltete Bearbeiten-Links mit Icon

Fazit
Der Vergleich zeigt: Schon mit überschaubaren Eingriffen in Struktur, Sprache und Layout lässt sich ein bestehender Online-Dienst deutlich nutzerfreundlicher und zugänglicher gestalten.
Das KERN UX Design-System bietet hierfür die gestalterischen Grundlagen – von klaren UI-Komponenten bis hin zu Mustern für Nutzerführung und Barrierefreiheit.
Zwar ist der Ablauf im Prototyp etwas länger und die Zusammenfassungsseite deutlich umfangreicher geworden, doch dieser zus�ätzliche Umfang ist bewusst gewählt:
Durch das Prinzip „One Task per Page“ werden Nutzer:innen gezielter geführt, Informationen thematisch klar gebündelt und Eingabefehler reduziert. Damit reduziert sich der „Cognitive Load” pro Seite.
Auch die abschließende Übersicht bietet durch ihre Gliederung und Bearbeitbarkeit echten Mehrwert: Alle Angaben lassen sich nachvollziehen und bei Bedarf anpassen – für maximale Transparenz und Kontrolle.
Der Prototyp versteht sich dabei als Ausgangspunkt: Er zeigt exemplarisch, wie sich Verwaltungsprozesse auch innerhalb bestehender Rahmenbedingungen weiterentwickeln lassen – Schritt für Schritt hin zu einer digitalen Verwaltung, die sich an den Bedürfnissen der Menschen orientiert.
Links zu den Prototypen
Hier kannst du den neuen Dienst selbst durchklicken. Bitte beachte, dass ggf. nicht alle Abhängigkeiten und Logiken vollständig funktionsfähig sind.