Text
Synonyme: Fließtext, Paragraph
Ähnliche Komponenten: Heading
Kurzbeschreibung
Text vermittelt Informationen in schriftlicher Form.
Beispiele
- EFA Theme
- KERN Theme
<KernText>Das ist ein Default Text. Das ist ein Default Text. Das ist ein Default Text. Das ist ein Default Text. Das ist ein Default Text. Das ist ein Default Text. Das ist ein Default Text.</KernText> <KernText _variant="large">Das ist ein Large Text. Das ist ein Large Text. Das ist ein Large Text. Das ist ein Large Text. Das ist ein Large Text. Das ist ein Large Text. Das ist ein Large Text. Das ist ein Large Text.</KernText> <KernText _variant="small">Das ist ein Small Text. Das ist ein Small Text. Das ist ein Small Text. Das ist ein Small Text. Das ist ein Small Text. Das ist ein Small Text. Das ist ein Small Text. Das ist ein Small Text.</KernText>
Beschreibung
Text ist eine Komponente, die die Erstellung von Informationen als Fließtext erleichtert. Text gibt es in drei verschiedenen Größen: „small“, „default“ und „large“. Zur Hervorhebung inhaltlich wichtiger Schlagwörter können diese im Fließtext gefettet werden. Soll ein Link im Text ausgezeichnet werden, kann dieser als Inline-Link formatiert werden (Achtung, für Links außerhalb des Fließtextes gibt es die Link-Komponente). Auch nummerierte oder unnummerierte Listen können bei Bedarf erstellt werden. Eine Anleitung zum Vorgehen findest du in Figma.
Verwendungsregeln
Verwende Text nur für Fließtext, dieser kann auch Inline-Links enthalten. Zur Erzeugung von separat stehenden Links oder anderen Texten gibt es eigene Komponenten gibt. Text folgt in der Hierarchie einer Heading und beschreibt die in der Überschrift angekündigten Inhalte.
- Small
- Default
- Large
Verwende die Textgröße „small“ nur für kurze Abschnitte. Verwende sie, wenn du zum Beispiel wenig Raum zur Verfügung hast, nicht jedoch für sehr wichtige Informationen. Sie sollte nur sparsam eingesetzt werden.
Beispiele:
- Fußnoten
- Legenden
- Marginalien
Die Textgröße „default“ sollte für alle Fließtexte genutzt werden, da hier auch bei längerem Lesen keine Ermüdung der Augen eintritt. Wichtige Informationen oder längere Texte sollten die Größe „default“ haben.
Beispiele:
- Erläuterungen eines Online-Dienstes
- Beschreibung nächster Schritte
Besteht Bedarf für eine größere Schrift, kann „large“ verwendet werden. Dies sollte jedoch die Ausnahme, nicht die Regel sein.
Beispiele:
- Introtexte auf Diensteinstiegsseiten
- Landingpages
Dos und Don’ts
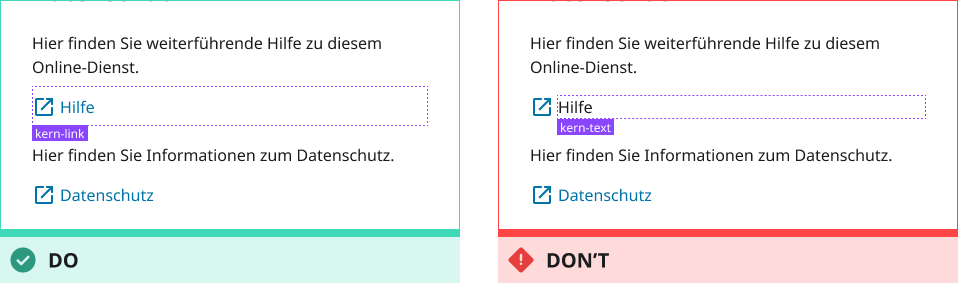
 Verwende Text nicht für andere Text-Elemente, für die es eigene Komponenten gibt (z.B. Link oder Heading).
Verwende Text nicht für andere Text-Elemente, für die es eigene Komponenten gibt (z.B. Link oder Heading).
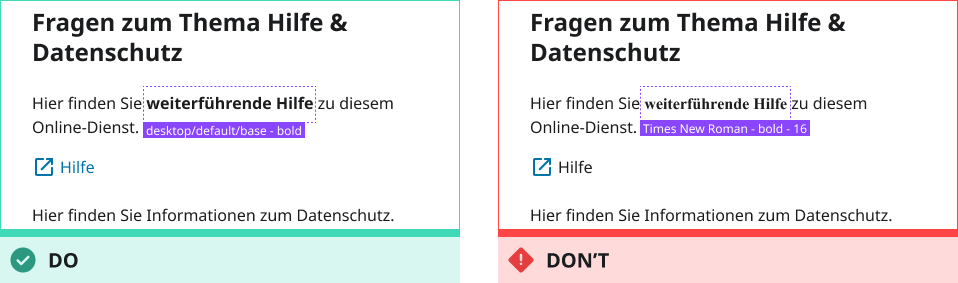
 Nutze niemals händische Textformatierungen – wie Fettungen und Schriftgrößen – um Fließtexte zu erzeugen, sondern die vorgegebenen Größen und Stile.
Nutze niemals händische Textformatierungen – wie Fettungen und Schriftgrößen – um Fließtexte zu erzeugen, sondern die vorgegebenen Größen und Stile.
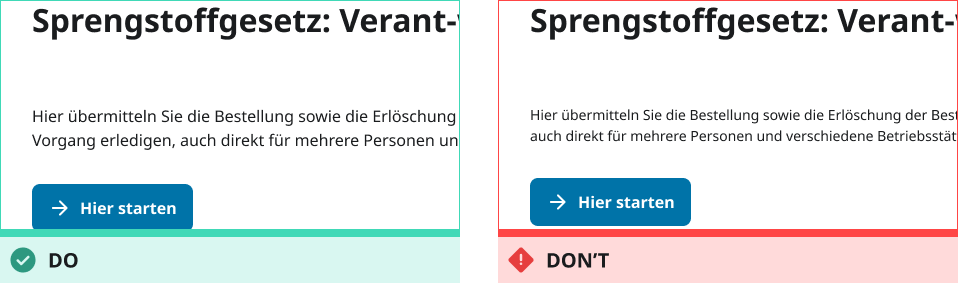
 Setze die Schriftgrößen „small“ und „large“ nur sparsam ein.
Setze die Schriftgrößen „small“ und „large“ nur sparsam ein.
Weitere Hinweise
- Prüfe, ob umfangreiche Inhalte besser auf mehrere Seiten oder Abschnitte aufgeteilt werden sollten.
Barrierefreiheit
Diese Komponente erfüllt die formalen Eigenschaften – Schriftgröße und Kontrastverhältnis – für barrierefreie Dienste.
- Achte in der Umsetzung darauf, dass Inhalte auch für Menschen mit kognitiven Beeinträchtigungen verständlich sind.
- Der Text muss bei 320px Bildschirmbreite vollständig und ohne horizontales Scrollen angezeigt werden.
- Der Text muss bis auf 200% skaliert werden können. Bei der Skalierung muss der Text vollständig sichtbar bleiben und darf nicht andere Seitenbereiche verdecken oder von diesen verdeckt werden.
- Hinweis 1: Es ist zulässig, dass Textbereiche nach der Skalierung vertikal gescrollt werden müssen, damit sie vollständig angezeigt werden.
- Hinweis 2: Die Anwendung kann eine eigene Zoomfunktion anbieten. Alternativ können die Einstellungen der Plattformsoftware übernommen werden.
Siehe auch: BFIT Handreichungen
Properties
| Property | Attribute | Description | Type | Default |
|---|---|---|---|---|
_customClass | _custom-class | Gibt an, welche Custom-Class übergeben werden soll, wenn _variant="custom" gesetzt ist. | string | undefined | undefined |
_variant | _variant | Gibt an, welche Ausprägung der Text hat. | "default" | "large" | "small" | 'default' |