Heading
Synonyme: Überschrift, Titel, Title
Ähnliche Komponenten: Text
Kurzbeschreibung
Eine Heading ist die Überschrift für eine Seite sowie für die darin enthaltenen hierarchischen und/oder inhaltlich-strukturellen Abschnitte. Headings werden von Assistenzsystemen und Suchmaschinen genutzt.
Beispiele
- EFA Theme
- KERN Theme
<KernHeading _level="1" _label="Inhalt einer H1-Überschrift"></KernHeading> <KernHeading _level="2" _label="Inhalt einer H2-Überschrift"></KernHeading> <KernHeading _level="3" _label="Inhalt einer H3-Überschrift"></KernHeading> <KernHeading _level="4" _label="Inhalt einer H4-Überschrift"></KernHeading> <KernHeading _level="5" _label="Inhalt einer H5-Überschrift"></KernHeading> <KernHeading _level="6" _label="Inhalt einer H6-Überschrift"></KernHeading>
Verwendungsregeln
Nutze Headings als Überschriften für die Seite und alle ihre Abschnitte. Der sichtbare Titel einer Seite ist stets eine Heading H1 und wird nur einmal auf der jeweiligen Seite verwendet. Hierarchisch oder strukturell direkt darunterliegende Ebenen zeichnest du mit Heading H2 aus. Um Inhalte weiter zu strukturieren, stehen grundsätzlich Heading H3 bis Heading H6 zur Verfügung. Strukturiere Seiteninhalte übersichtlich und in Portionen. Nutze daher idealerweise nur Headings bis zu einer inhaltlichen Tiefe von H4. Teile darüberhinausgehende Strukturen in einzelne Seiten (mit den Titeln der bisherigen Headings H2) auf. Headings sind für die Lesbarkeit mit Assistenzsystemen wie Screenreader und für die Auffindbarkeit mit Suchmaschinen von sehr großer Bedeutung.
Title-Tag
Nenne den Namen des Online-Dienstes und den Namen des Portals im Title-Tag. Sichtbare Inhalte werden mit den Headings H1-H6 ausgezeichnet.
Der Seitentitel ist oft das erste, was für einen Screenreader beim Betreten der Seite ausgegeben wird. Für eine bessere Orientierung bei der Tab-Auswahl sollte der Seitentitel für alle Unterseiten daher immer aus zwei Teilen zusammengesetzt werden:
- Individueller Titel der aktuellen Unterseite (meistens die h1)
- Name der Anwendung / des Online-Dienstes (gleichbleibend)
z.B. "Datenschutzerklärung - OD Name XY" oder "Persönliche Angaben - OD Name XY".
H1
Sie sind nur einmalig als sichtbarer Seitentitel zu verwenden. Dies ist auch der Titel, der im Browser-Fenster und als Suchergebnis von Suchmaschinen angezeigt wird. Achte auf eine knappe, präzise und verständliche Beschreibung der jeweiligen Seiteninhalte.
H2
Mit einer Heading 2 strukturierst du die Inhalte einer Seite: Jede Überschrift eines Abschnitts wird mit einer H2 ausgezeichnet.
H3 und H4
Die zu jedem H2-Abschnitt gehörenden Unterthemen werden jeweils mit H3 strukturiert und überschrieben. Muss das jeweilige Unterthemen aus H3 weiter gegliedert werden, nutze dafür Heading H4. Jeder Abschnitt mit einer Heading H3 hat wiederum seine eigenen Headings H4.
H5 und H6
Diese beiden Heading-Typen solltest du nur in Ausnahmen nutzen, zum Beispiel, wenn eine derart filigrane Unterteilung nur selten vorkommt. Musst du Inhalte strukturieren, die regelmäßig bis Heading H5 und H6 gegliedert sind, prüfe, ob du statt dessen eine Aufteilung in mehrere Seiten mit den bisherigen Headings H2 als Seitentitel anlegen kannst.
Dos & Don’ts
 Jede Seite hat nur eine Heading 1.
Jede Seite hat nur eine Heading 1.
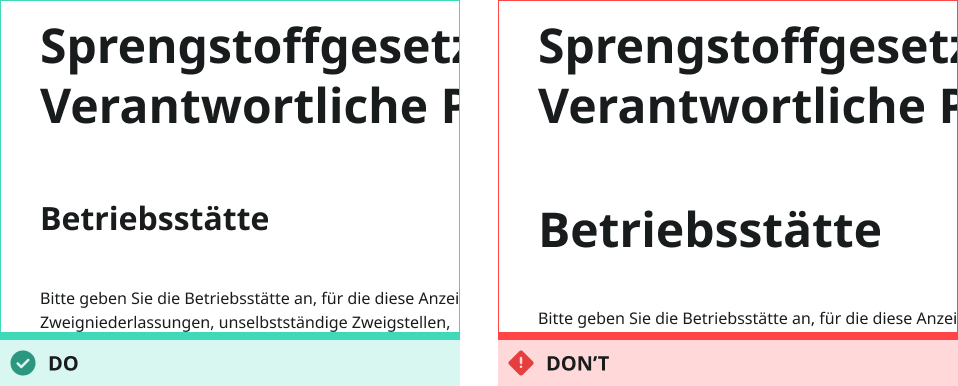
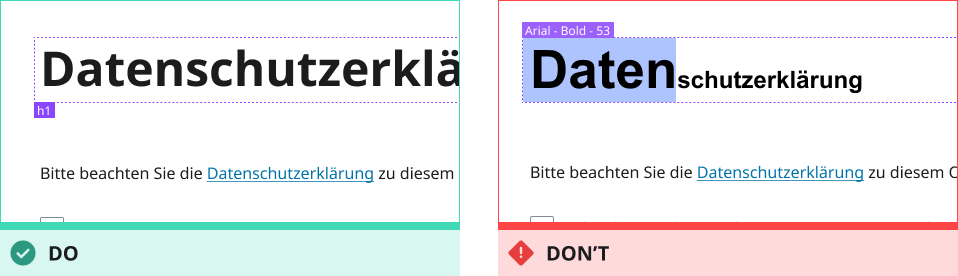
 Nutze niemals händische Textformatierungen – wie Fettungen und Schriftgrößen – um Überschriften für die Inhalte zu erzeugen. Diese werden weder von Suchmaschinen noch von Screenreadern als Überschriften erkannt.
Nutze niemals händische Textformatierungen – wie Fettungen und Schriftgrößen – um Überschriften für die Inhalte zu erzeugen. Diese werden weder von Suchmaschinen noch von Screenreadern als Überschriften erkannt.
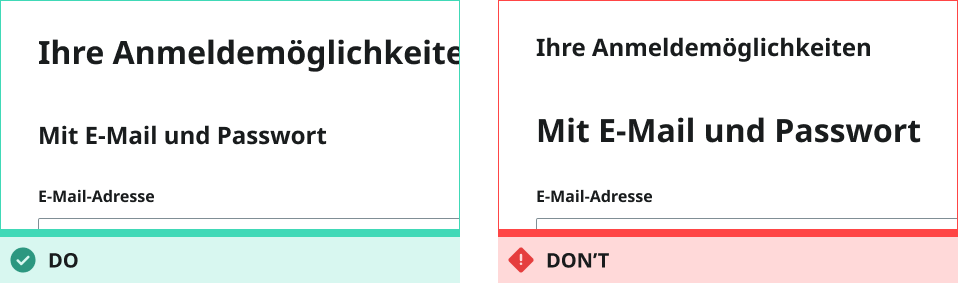
 Halte Dich an die hierarchische Reihenfolge der Headings: vor einer H2 darf keine H3 oder H4 stehen.
Halte Dich an die hierarchische Reihenfolge der Headings: vor einer H2 darf keine H3 oder H4 stehen.
Weitere Hinweise
- Halte Überschriften kurz.
- Nutze Headings zur inhaltlichen Strukturierung deiner Inhalte.
- Prüfe, ob umfangreiche Seiten besser in mehrere Seiten aufgeteilt werden sollten.
- Vermeide händisch eingefügte Absatzumbrüche in Headings.
Barrierefreiheit
Diese Komponente erfüllt die formalen Eigenschaften – Schriftgröße und Kontrastverhältnis – für barrierefreie Dienste. Achte bei der Nutzung darauf, dass Seitentitel und Überschriften weitestgehend inklusiv sind.
- Überschriften sollten nativ als HTML (
<h1>) und nicht über CSS-Klassen (class="h1") oder andere Methoden erzeugt werden. - Weitergehende Informationen: [BFIT Bund – Textelemente – Barrierefreie Gestaltung von User-Interface-Elementen]
Siehe auch: BFIT Handreichungen
Properties
| Property | Attribute | Description | Type | Default |
|---|---|---|---|---|
_label (required) | _label | Gibt den Text der Überschrift an. | string | undefined |
_level | _level | Gibt an, welchen H-Level von 1 bis 6 die Überschrift hat. Oder ob es keine Überschrift ist, sondern nur fett gedruckt. | 1 | 2 | 3 | 4 | 5 | 6 | undefined | 1 |
_secondaryHeadline | _secondary-headline | Gibt den Text der zusätzlichen Überschrift an. | string | undefined | '' |
_variant | _variant | Definiert, welche Variante zur Darstellung verwendet werden soll. | "h1" | "h2" | "h3" | "h4" | "h5" | "h6" | "strong" | undefined | undefined |