Progress
Synonyme: Verlaufsanzeige, Fortschrittsbalken, Fortschrittsanzeige, Progressbar
Ähnliche Komponenten: Loader
Kurzbeschreibung
Die Progress-Komponente dient der Anzeige, wie weit ein Prozess fortgeschritten ist.
Beispiele
- EFA Theme
- KERN Theme
<kern-progress _variant="bar" _label="Schritt 3 von 5" _max="5" _value="3"></kern-progress>
Beschreibung
Eine Progress-Komponente gibt Rückmeldung über die Dauer und den Verlauf eines Vorgangs und zeigt an, wie lange Nutzende warten müssen. Der Fortschritt wird als animierte Grafik angezeigt, bis der Vorgang abgeschlossen ist.
Verwendungsregeln
Verwende die Progress-Komponente, wenn die Ladezeit bestimmbar ist. Ist die Ladezeit kürzer als eine Sekunde, verzichte auf eine Ladeanzeige. Wenn die Wartezeit nicht absehbar ist, nutze einen Loader. Progress kann auch in anderen Komponenten verwendet werden, z.B. dem Upload File.
Beispiele:
- eine Dateiübertragung wurde angestoßen
- eine Installation läuft
Dos & Don’ts
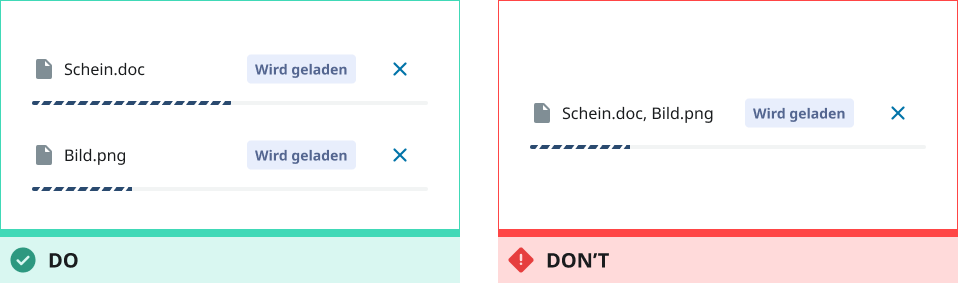
 Anzeige von mehreren Progress-Komponenten ist möglich, wenn es sich um einzelne Prozesse handelt.
Anzeige von mehreren Progress-Komponenten ist möglich, wenn es sich um einzelne Prozesse handelt.
Verwende die Progress-Komponente nicht zusammen mit dem Loader.
Barrierefreiheit
Diese Komponente erfüllt die formalen Eigenschaften – zum Beispiel Kontrastverhältnis – für barrierefreie Dienste.
- In Anwendungen, die den virtuellen Cursor nicht unterstützen, muss die Fortschrittsanzeige mit Tastatur erreicht und verlassen werden können. In Anwendungen, die den virtuellen Cursor unterstützen, soll die Fortschrittsanzeige nicht den Fokus erhalten. Ausnahme: Die Fortschrittsanzeige wird so ausgezeichnet, dass deren Aktualisierungen ohne Fokussierung mit Assistenztechnologie wahrnehmbar sind. (Quelle)
- Beschreibe stets klar den Lade-Status im aria-Label.
- Kennzeichne klar das Ende des Prozesses.
Siehe auch: BFIT Handreichungen
Properties
| Property | Attribute | Description | Type | Default |
|---|---|---|---|---|
_label | _label | Definiert den Text, der die Fortschrittsanzeige beschreibt. | string | undefined | undefined |
_max (required) | _max | Definiert bei welchem Wert die Fortschrittsanzeige abgeschlossen ist. | number | undefined |
_unit | _unit | Definiert die Einheit der Schritt-Werte (wird nicht angezeigt). | string | undefined | '%' |
_value (required) | _value | Definiert den Fortschritt. | number | undefined |
_variant | _variant | Definiert, welche Variante zur Darstellung verwendet werden soll. | "bar" | "cycle" | "cycle-label-value" | "cycle-value-label" | undefined | 'bar' |