Badge
Synonyme: Hinweis, Plakette, Kennzeichen
Ähnliche Komponenten: Alert, Chips, Toast
Kurzbeschreibung
Ein Badge gibt einen knappen Status-Hinweis zu einem übergeordneten Element.
Beispiele
- EFA Theme
- KERN Theme
<div className="component-row"> <KernBadge _label="Info" _status="info" _icons="material-symbols-outlined filled small badge_info"></KernBadge> <KernBadge _label="Default" _icons="material-symbols-outlined filled small badge_check_circle"></KernBadge> <KernBadge _label="Success" _status="success" _icons="material-symbols-outlined filled small badge_check_circle"></KernBadge> <KernBadge _label="Warning" _status="warning" _icons="material-symbols-rounded filled small badge_warning"></KernBadge> <KernBadge _label="Danger" _status="danger" _icons="material-symbols-outlined filled small badge_emergency_home"></KernBadge> </div> <div className="component-row"> <KernBadge _label="Info" _status="info"></KernBadge> <KernBadge _label="Default"></KernBadge> <KernBadge _label="Success" status="success"></KernBadge> <KernBadge _label="Warning" _status="warning"></KernBadge> <KernBadge _label="Danger" _status="danger"></KernBadge> </div>
Beschreibung
Mit einem Badge kannst Du einen kompakten Status-Hinweis zu einem übergeordneten Element geben. Es zeigt beispielsweise an, ob ein Antrag erfolgreich übertragen wurde, ob er sich in Bearbeitung befindet oder ob Probleme dabei aufgetreten sind. Ein Badge besteht aus einem Icon und einem beschreibenden – idealerweise sehr kurzen aber dennoch präzisen – Begriff als Label. Steht nur wenig Raum zur Verfügung, kann das Icon weggelassen werden, sofern die Aussage erhalten bleibt. Badges sind nicht interaktiv. Um unmittelbares Feedback auf eine vorangegangene Aktion zu geben, verwende die Komponente „Alert“. Wir unterscheiden vier verschiedene Zustände, die farblich fest kodiert sind: Info (blau), Success (grün), Warning (gelb) und Danger (rot). Zu den Einsatzzwecken lies bitte bei den Verwendungsregeln weiter.
Verwendungsregeln
Badges weisen den Status eines Elements nur sehr stark verkürzt aus. Nutze Badges, um Nutzer*innen eine erste Orientierung zu vorangegangenen Aktionen zu geben. Die kompakte Form eignet sich vor allem für Übersichten, in denen der Status verschiedener Prozesse kurzgefasst und auf einen Blick erkennbar dargestellt werden soll. Signalisiere mit Badges, ob weitere Aktionen seitens des Nutzenden erforderlich sind. Biete den Nutzenden zusätzlich zum Badge die Möglichkeit, das Element genauer und detaillierter einzusehen oder zu bearbeiten.
- Information, blau
- Erfolgreich, grün
- Warnung, gelb
- Fehler, rot
Einfache Status-Information: Das Element befindet sich in einem stabilen Zustand, der aktuell von keiner Seite beeinflusst oder verändert wird. Es besteht kein Handlungsbedarf.
Das Success-Badge kennzeichnet einen geschlossenen Zustand und kann in zwei Weisen angewandt werden:
- Es veranschaulicht, dass eine Aktion erfolgreich ausgeführt, ein vorangegangener Prozess erfolgreich durchlaufen wurde oder einzugebende Daten vollständig vorliegen. Eine weitere Aktion seitens des Nutzenden ist nicht erforderlich. Umgangssprachlich wäre hier „Alles im grünen Bereich“.
- Die Voraussetzungen für einen Prozess oder eine Aktion sind erfüllt, der bzw. die nun gestartet werden kann. Umgangssprachlich bekäme man hier „grünes Licht“.
Das Warning-Badge signalisiert einen offenen Zustand, der die Aufmerksamkeit des Nutzenden oder eine Aktion erforderlich macht. Das Warning-Badge kann daher auf zwei Weisen angewandt werden:
- Kenntnisnahme: Kennzeichnung eines in Bearbeitung oder Veränderung befindlichen Zustands, beispielsweise dass ein Prozess läuft.
- Eine Aktion ist erforderlich: ein Prozess kann nicht gestartet oder abgeschlossen werden, Daten liegen nicht vollständig vor. Aus dem Kontext muss sich ergeben, ob hier lediglich die Kenntnisnahme gewünscht ist, oder ob eine Aktion seitens des Nutzenden erforderlich ist.
Das Danger-Badge signalisiert, dass von Seiten des Nutzenden eine Aktion oder Reaktion erforderlich ist. Insbesondere bei diesem Status ist eine Verlinkung des betreffenden Elements auf weitere Erläuterungen wichtig. Erkläre, welche Aktion von dem/der Nutzer:in möglich oder erforderlich ist.
Dos und Don’ts
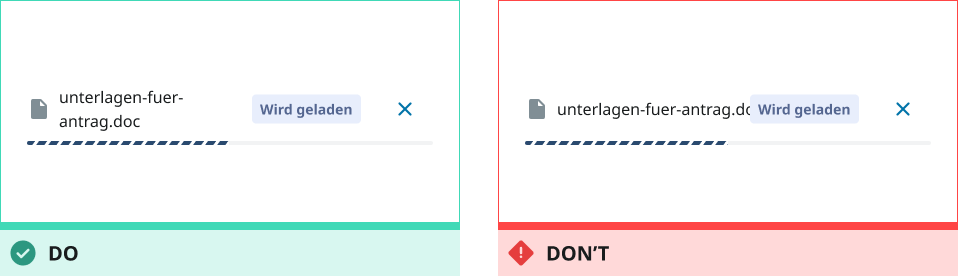
 Sorge dafür, dass Badges keine anderen Elemente überdecken.
Sorge dafür, dass Badges keine anderen Elemente überdecken.
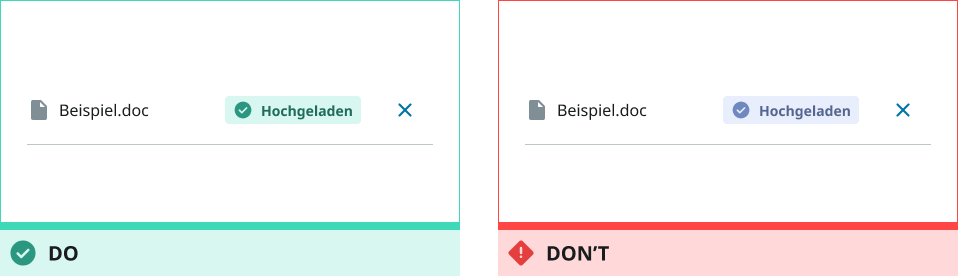
 Verändere nicht das Farbschema.
Verändere nicht das Farbschema.
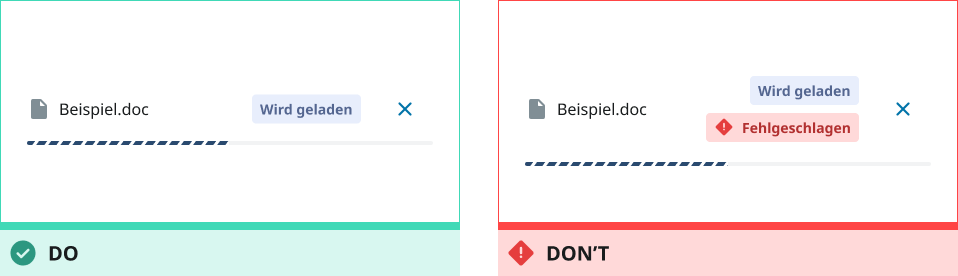
 Ein Objekt soll nicht mehrere Status aufweisen.
Ein Objekt soll nicht mehrere Status aufweisen.
Weitere Hinweise
- Minimiere das Badge bei geringem Platzangebot auf das Label oder auf das Icon, wenn die Aussage damit erhalten bleibt.
- Komplexere Status-Hinweise lassen sich besser mit der Alert/Notification/Toast-Komponenten kommunizieren.
Barrierefreiheit
Diese Komponente erfüllt die formalen Eigenschaften – Schriftgröße, Kontrastverhältnis – für barrierefreie Dienste. Achte in der Umsetzung darauf, dass Label auch für Menschen mit kognitiven Beeinträchtigungen verständlich sind. Badges nur mit Icon müssen mit dem „alt“-Attribut verständlich umschrieben werden.
Properties
| Property | Attribute | Description | Type | Default |
|---|---|---|---|---|
_icons (required) | _icons | Iconklasse (z.B.: "material-symbols-outlined filled info") | string | undefined |
_label (required) | _label | Gibt den Text des Badges an. | string | undefined |
_status | _status | Gibt den Typ des Badges an. | "danger" | "info" | "success" | "warning" | 'success' |